RACFiIのつかいかた (1) [ワンダーフェスティバル 2015[夏]出展情報]
こんにちは、スタッフRです。
ワンフェスこと、「ワンダーフェスティバル 2015[夏]」まで、残り2日となりました。
今回から何週間かに分けて、ワンフェス会場にて数量限定販売の「RACFiI Powered by SILKYPIX」(以下RACFiI)について、ざっくりとした使い方の説明を行いたいと思います。
多忙なスタッフIさんに代わり、スタッフR(+もしかしたら他数名)が記事を担当します。
スタッフIさんに比べてフィギュア愛が足りないかもしれませんが、ご了承いただければと思います。
今回は、RACFiIを購入した方に向けて、「RACFiIを起動するまで」と「写真の基本調整」、そして「ブログ・SNSでの公開に向けて」までを説明します。
もちろん、フィギュアの写真を撮影していることが前提です。
なお、本記事では一般的なパソコンの操作説明は割愛させていただきます。
また、説明はRACFiIについてのものですが、他のSILKYPIX製品をお持ちの方も参考になるかもしれません。
ここに書いてあるのはあくまで使い方の一例です。
今回は記事が長くなっていますので、目次を用意しました。
まず、「お手持ちのパソコンのOS」と「お手持ちのカメラ」が対応しているか、購入前にしっかりと確認しておいてください。
対応OSは、最近のパソコンであれば問題はないと思います。 (Macのみなさん、ごめんなさい…)
対応カメラのリストは、こちらのページ (対応カメラ一覧)に記載されています。
同梱のインストールマニュアルに記載の手順に沿ってインストールしてください。
ライセンス登録も同様です。シリアル番号・プロダクトキーの打ち間違いのないように確認をお忘れなく。
インストールが完了すると、デスクトップにRACFiIのアイコンが表示されます。
この辺りは簡単な説明とさせていただきます。
デスクトップのRACFiIのアイコンをダブルクリックして起動します。
スプラッシュ画面の後、起動が完了します。

ちなみに、オリジナルキャラクター「景元くれは」については、公式サイトの「オリジナルキャラクターの紹介」をご覧ください。
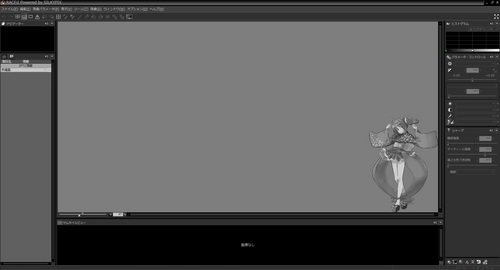
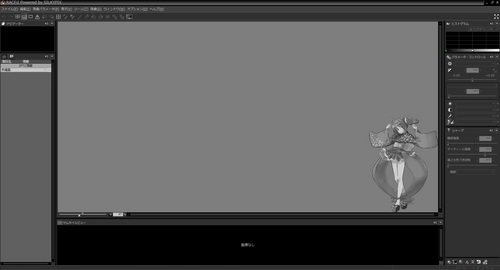
さて、起動しましたが、デフォルトではマイピクチャが表示されます。
マイピクチャに画像がなければ、下のように画面には何も表示されていないと思います。

(くれはちゃんが隅にいますが、写真を開くと隠れてくれるのでご安心ください)
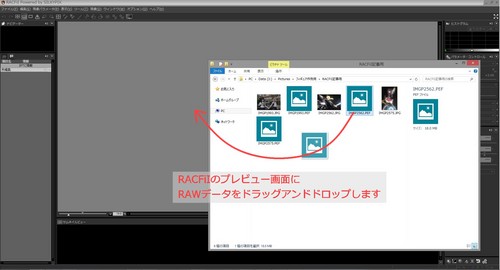
まずは写真をRACFiIで開いてみましょう。
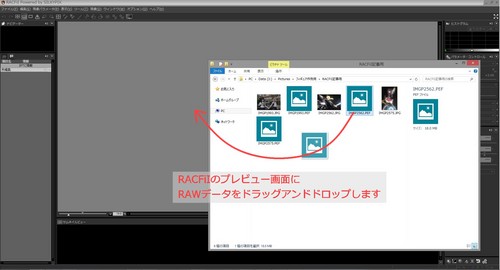
色々な方法がありますが、ファイルをドラッグアンドドロップするのが簡単です。
読み込みたい写真ファイルをRACFiI上にドラッグアンドドロップすると、その写真が表示されます。

今回は、グッドスマイルカンパニー様の「セイバー&セイバー・モータード・キュイラッシェ」の写真を使って調整していきたいと思います。

ちなみに、撮影機材はカメラ「PENTAX K-S2」に、レンズ「smc PENTAX-DA L 18-50mm F4-5.6 DC WR RE」です。
RAW現像ソフトなので、開く写真ファイルはRAWデータがいいですが、JPEG画像でも構いません。
「SILKYPIX RAW Bridge」により、JPEG画像もRAWデータと同じ調整項目を使用して調整できるようになっています。
また、フォルダごとドラッグアンドドロップすることもできます。
フォルダの中身を一覧でサムネイル表示ができますが、アルバムとしてのファイル管理機能はありません。
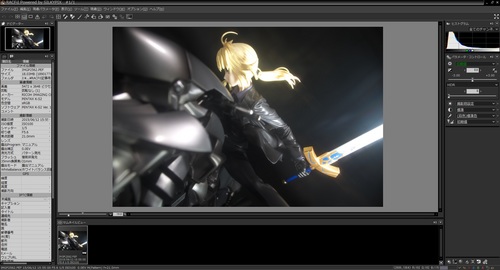
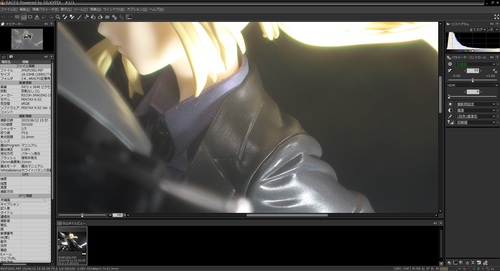
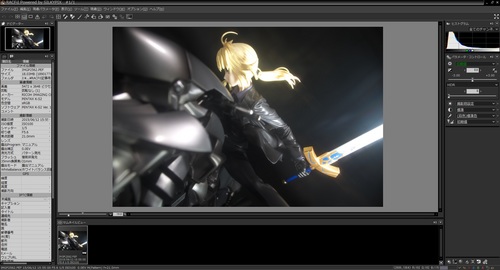
ここまでで、RACFiIのウィンドウの真ん中のプレビュー画面に写真が表示されていると思います。
初めて写真を開いた状態だと、プレビュー画面のサイズに合わせて、全体に写真が表示されています。
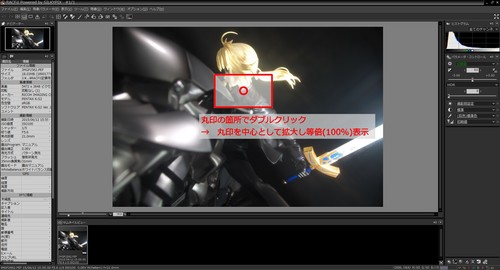
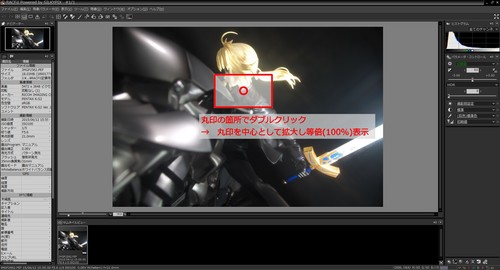
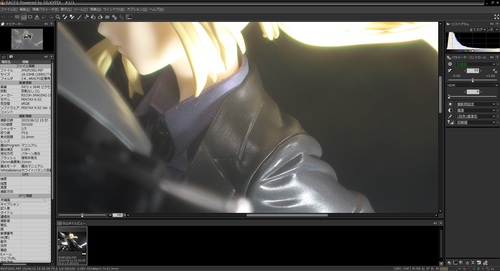
これが「フィット表示」で、この状態でプレビュー画面上をダブルクリックすると、「ズームツール」によりダブルクリックした場所を中心に等倍(100%)表示できます。


「ズームツール」時は、プレビュー画面上をドラッグアンドドロップすることで、表示領域を移動することができます。
左上の「ナビゲーター」に、どの位置を表示しているかが表示されます。
また、再度プレビュー画面上をダブルクリックすることで、写真の全体を表示できます。
(ただし、「ズームツール」での全体表示であり「フィット表示」ではありませんので、表示領域の移動は可能です)
「フィット表示」に戻すには、プレビュー画面上を右クリックし、メニューから「フィット表示」を選択します。
次に、写真を調整してみましょう。
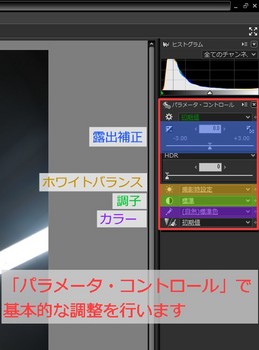
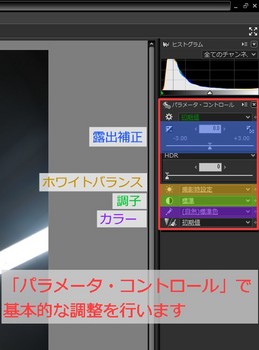
基本的な調整は、右側の「パラメータ・コントロール」で行います。

基本の調整項目は、「露出補正」「ホワイトバランス」「調子」「カラー」「シャープ / ノイズリダクション」の5つ。
ですが、このうち「シャープ / ノイズリダクション」については「ダイナミックデフォルト」という、写真を読み込むだけで自動設定する機能があるので、今回は前の4つを説明します。
パラメータ・コントロールに表示されているとおりに、上から順に調整すると使いやすいです。
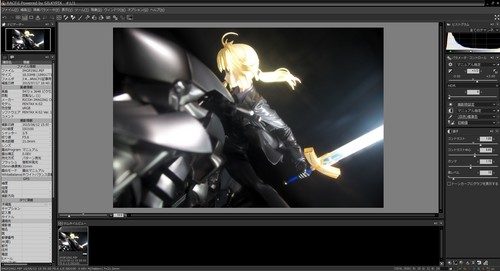
まず、写真の露出(写真の明るさのこと)を調整します。
露出の調整には、こちらの「露出補正」を使います。

スライダを右側に動かすと明るく、左側に動かすと暗くなります。
今回は右側に動かし、明るくしてみます。

本来であれば白飛びは避けますが、今回はあえて剣を輝かせて撮影しているため飛ばし気味です。
露出補正では、写真全体の明るさを調整できます。
「暗いところだけを明るくしたい」場合は、その下の「HDR」を使います。
「HDR」については、また次回以降に説明します。
次に、写真の色味を見てみましょう。
色を正しく見るためには、お使いの液晶モニターがしっかりとキャリブレーションできているのが理想的です。
そうでなければ「sRGB」などのモードにしておくのをオススメします。
作品として色を作るのにも使えますが、まずは調整をしやすくするためにも「ホワイトバランス」で忠実な色味を出しておくことをオススメします。
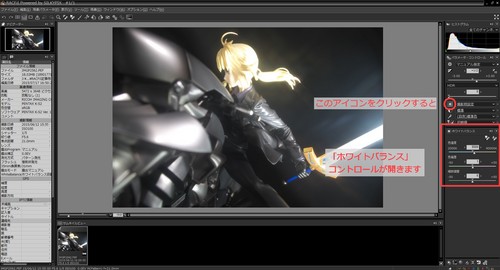
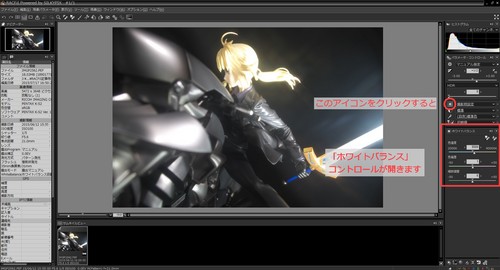
「太陽」の形のアイコンをクリックすると、「ホワイトバランス」サブコントロールが開きます。

ほとんどのカメラでは、写真を読み込むと「撮影時設定」、すなわち撮影時に設定したホワイトバランスが適用されて表示されます。
今回は撮影時のオートホワイトバランスがしっかり働いてくれたようで、フィギュアそのものの色が出ていますので、特に変更せず「撮影時設定」でよさそうです。
(使用した光源は太陽光相当の色温度「5500K」の照明と、色温度「6000K」のストロボを使用したオープンフラッシュですので、ほぼ正確な色温度が当たっていることがわかります)
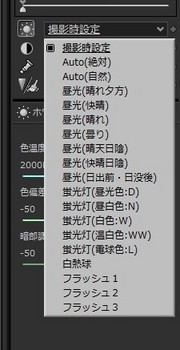
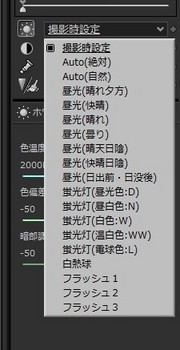
「撮影時設定」以外には、「昼光(晴れ)」や「蛍光灯(昼光色:D)」等、代表的な光源のプリセット(「テイスト」と呼びます)が登録されています。

「撮影時設定」でずれているような場合は、使っている光源(蛍光灯や電球など)に合わせて、これである程度合わせることができます。
また、「Auto(絶対)」を選ぶことで、カメラのオートホワイトバランス同様に光源を検出し、正確なホワイトバランスに合わせることができます。
テイストにマウスカーソルを乗せるとプレビューへ一時的に反映されますので、まずは一番正確なものを選んでみてください。
一方、使っている光源にぴったり合わない場合は「色温度」「色偏差」を個別に調整します。

「色温度」は、スライダを右に動かすと黄色く、左に動かすと青くなります。

つまり、全体が青っぽい場合は右に、逆に黄色っぽい場合には左に動かすことで、ニュートラルな色味になります。

「色偏差」は、スライダを右に動かすと赤く、左に動かすと緑色になります。

光源によって生じる「色かぶり」の除去には、こちらの色偏差が有効です。
例えば、蛍光灯は緑かぶりしやすいため、スライダを右に動かして補正します。
一方、LED照明では反対に赤かぶりが多いので、スライダを左に動かします。
RACFiIではまず基本的にテイストで大まかに調整し、そこからパラメータを追い込むのが使いやすいと思います。
作品として作り込むのであれば、フィギュアの忠実な色では物足りないかもしれませんね。
そういった場合は、「ホワイトバランス微調整」という機能がありますので、次回以降に説明します。
次に、「調子」(コントラスト)を整えてみます。
「白と黒の丸」のアイコンをクリックすると、「調子」コントロールが開きます。

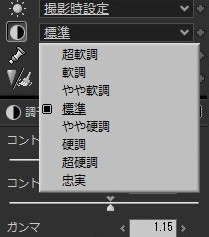
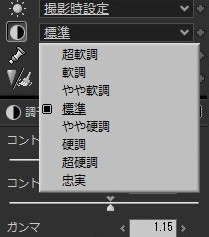
テイストには、「軟調」「硬調」などが並んでいます。

軟調にするとコントラストが下がり、ぼんやりとした感じになります。
一方、硬調にすると、黒が締まってくっきりとした感じになります。
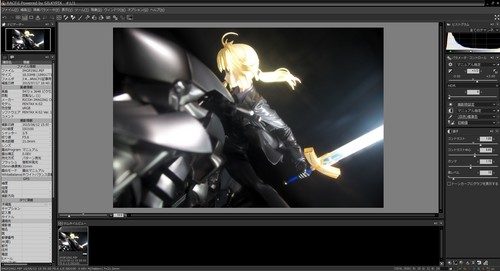
今回は、硬調にしたほうがかっこいいですね。

まずはテイストで設定し、その後に個別にスライダを調整すると簡単です。
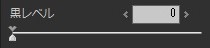
もう少し細かく見ると、全体の露出を持ち上げたので背景が白っぽくなっています。
こんな時は「調子」の「黒レベル」を調整すると、シャドーを締めることができます。

今回は、10くらい入れてみました。

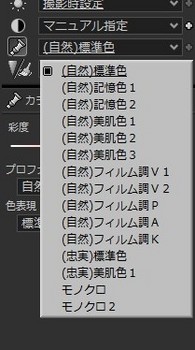
次に、「カラー」で色再現の方針を決定します。
「絵の具」のアイコンをクリックすると、「カラー」サブコントロールが開きます。

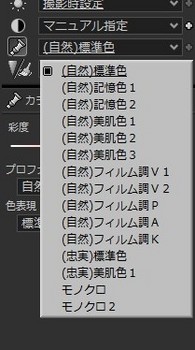
テイストは、このようになっています。

テイストを選択するだけで様々な色再現を行うことができますので、色々と選んでどのように変化するか見てみるといいでしょう。
(あらかじめ「ホワイトバランス」を調整して忠実な色を表示しておくと「カラー」でどのように色が変化するかわかりやすいです)
「標準色」で問題はないですが、鮮やかな色再現がよければ「記憶色」系を、人の肌をきれいに出したいのならば「美肌色」系を使うといいです。
(作例が無彩色に近いため、あまり差がなく見えるかもしれません)

モノクロにしたい場合も、「カラー」で変更します。
今回は「記憶色2」を使ってみます。
基本調整はこんな感じでいいでしょうか。
最初の写真と比べてみましょう。

全体的に鮮やかでくっきりとした感じの調整です。
さて、ここまでで写真の基本調整が終わりましたので、現像して保存します。
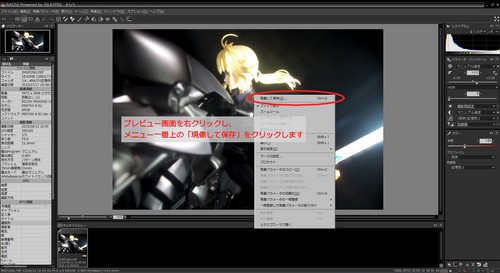
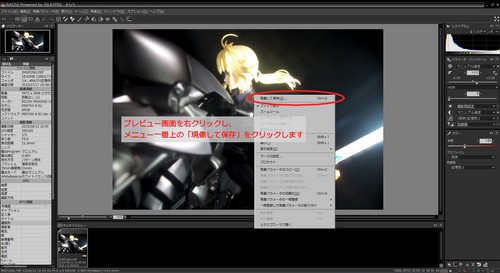
いくつかの方法がありますが、ここではプレビュー画面上で右クリックし、メニューの一番上「現像して保存」をクリックします。

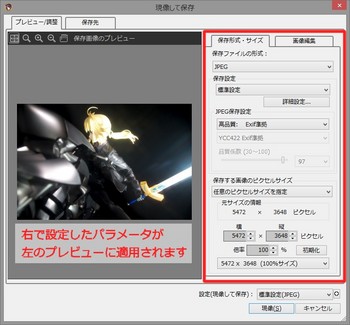
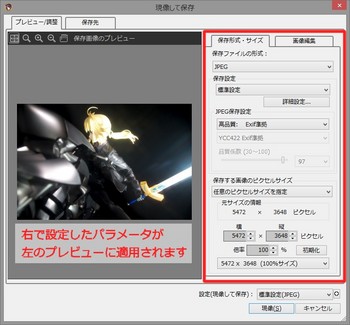
「現像して保存」ダイアログが表示されました。

「プレビュー/調整」タブで最終調整を行います。
左側の「保存画像のプレビュー」では、右側で変更した設定に応じて画質のシミュレーションが行われます。
右側の「保存形式・サイズ」タブでJPEGの圧縮率や保存サイズ等を変更できます。
ひとまず、デフォルトの「JPEG」の「標準設定」で問題ありません。
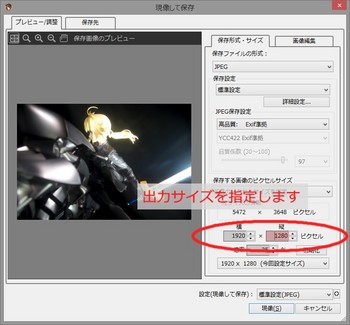
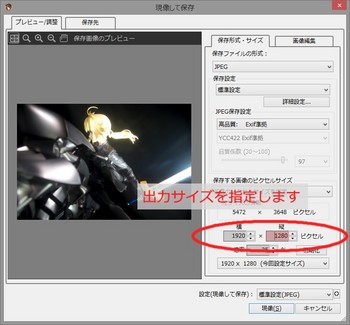
次に、ブログやSNSでの公開が目的なので、保存画像のサイズを変えましょう。
当ブログでは、画像のアップロードの際に長辺1920ピクセルまでとしていますので、それに合わせて「1920x1280」に変更します。

サイズの入力時に、縦横比は自動で決定されます。
お使いのブログやSNSの投稿可能サイズに合わせて設定した内容が、どのように最終的な画像に反映されるかをプレビューで確認できます。
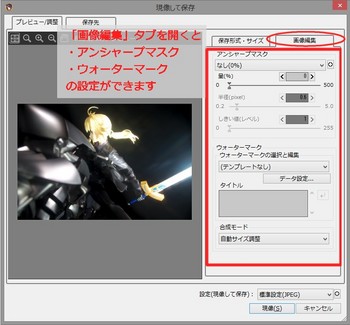
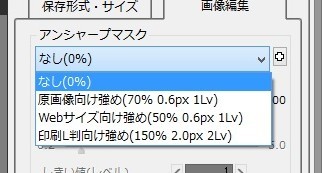
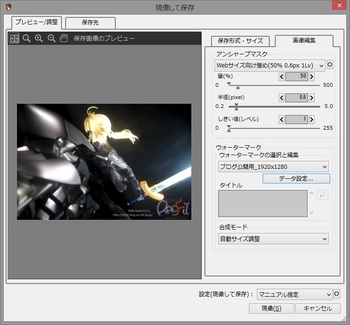
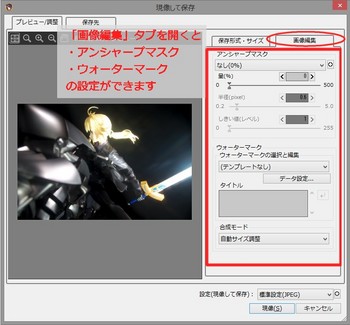
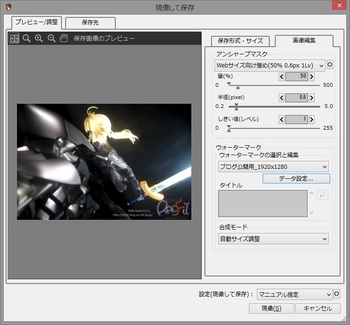
次に、「画像編集」タブで「アンシャープマスク」を設定します。

なぜメインの「シャープ / ノイズリダクション」コントロールではなくここで設定するかというと、写真を縮小する場合にはデータの補間により輪郭がぼやけるからです。
現像する段階でサイズの縮小が行われるので、プレビューでサイズに応じた出力結果を確認しながら調整ができます。
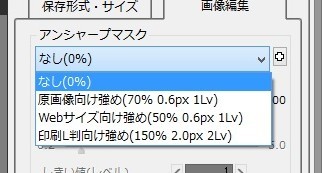
簡単に使うために、いくつかのテイストが用意されています。

ブログやSNSでの公開が目的なので、ここでは「Webサイズ向け強め(50% 0.6px 1Lv)」を選択します。
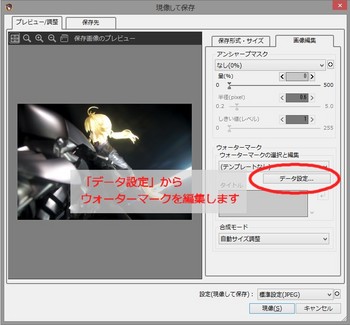
ウォーターマークとは、画像に貼り付ける「透かし」のことです。
ブログのバナーやSNSのアカウント名等、みなさん何か付けているものがあるのではないでしょうか。
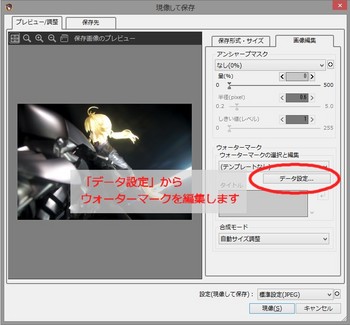
ウォーターマークについては、「画像編集」タブの「ウォーターマーク」にある「データ設定」から編集することができます。

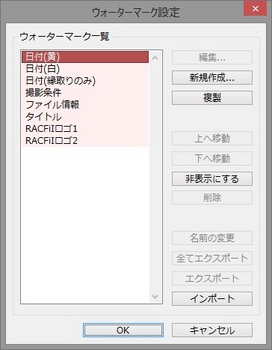
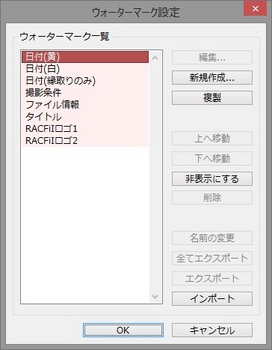
「ウォーターマーク設定」ダイアログが表示され、あらかじめRACFiIに入っているウォーターマークが表示されました。

これら既にあるウォーターマークは編集できないため、元に「複製」か「新規作成」し、「編集」します。
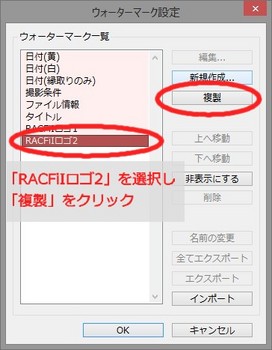
今回は「RACFiIロゴ2」をベースに編集します。
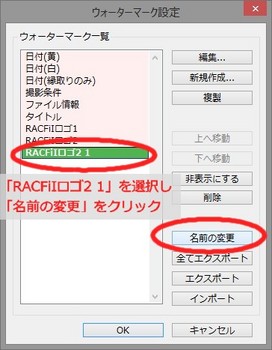
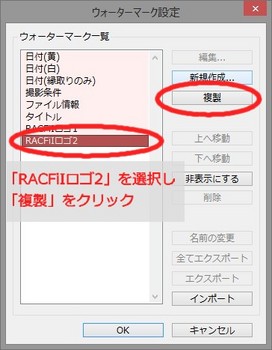
まずは、一覧から「RACFiIロゴ2」を選択し「複製」をクリックします。

すると、「RACFiIロゴ2 1」という名前のウォーターマークが作成されます。
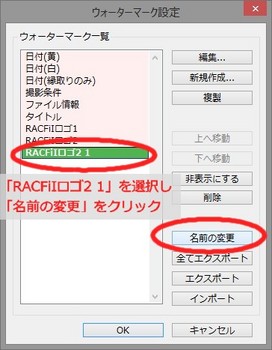
名前を変える場合は「RACFiIロゴ2 1」を選択した状態で「名前の変更」をクリックして変更してください。

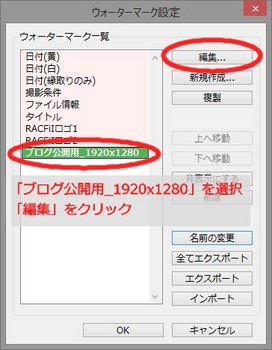
ここでは「ブログ公開用_1920x1280」と名前を付けました。
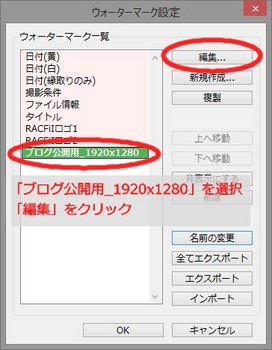
次に「ブログ公開用_1920x1280」を選択した状態で「編集」をクリックします。

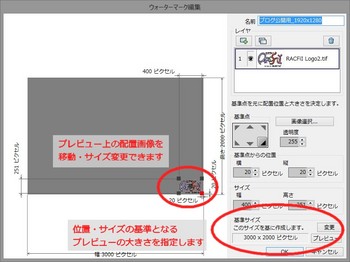
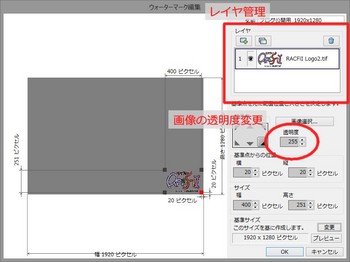
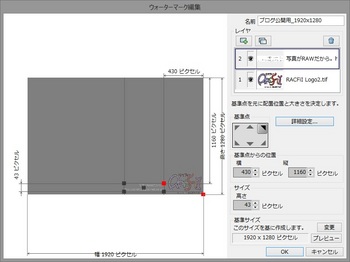
すると、「ウォーターマーク編集」ダイアログが表示されます。

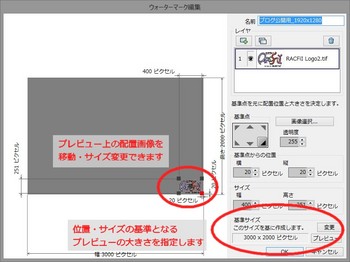
左のプレビュー画面の、右下にRACFiIロゴが表示されています。
プレビュー画像中のRACFiIロゴの中心をドラッグアンドドロップすることで、画像内であれば任意の位置に配置できるようになっています。
また、4隅をドラッグアンドドロップすることで、画像の大きさを変更できます。
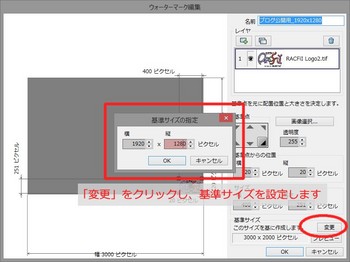
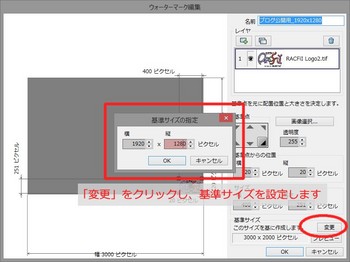
大きさと位置を決める前に、まずは「基準サイズ」からプレビュー画像の大きさを指定します。

今回は出力するサイズ「1920x1280」を指定しました。
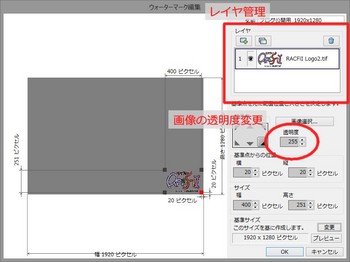
右側の「レイヤ」では、貼り付けるウォーターマークを選択・追加することができます。
また、選択したレイヤが画像レイヤの場合、透明度はこちらから調整できます。

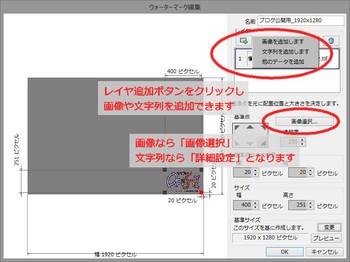
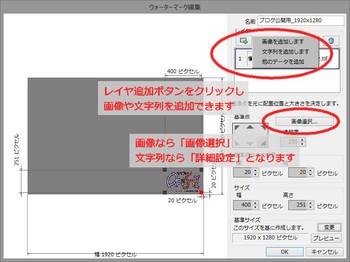
レイヤを追加する場合はこちらのアイコンです。

「画像を追加します」から画像レイヤを、「文字列を追加します」から文字列レイヤを追加することができます。
選択しているレイヤに応じて、画像なら「画像選択」、文字列なら「詳細設定」から貼り付けるウォーターマークを編集できます。
せっかくなので、文字列を追加してみましょう。
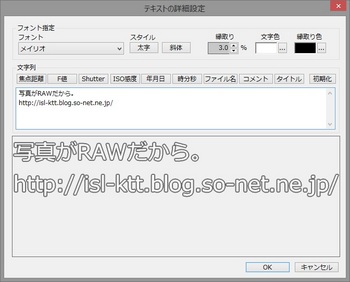
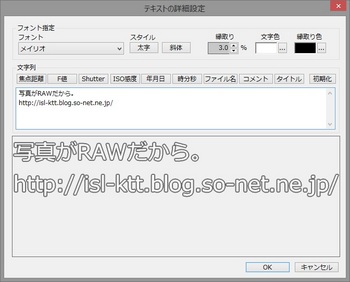
文字列レイヤを追加し「詳細設定」ダイアログを開きます。

ここから、貼り付ける文字列の編集ができます。
今回はブログ名とアドレスを入れてみます。
色や透明度は「文字色」「縁取色」それぞれ設定できるようになっています。
また、「タイトル」を入れることで「現像して保存」ダイアログから個別のタイトルを反映させたり、撮影時の情報を入れたりすることもできます。
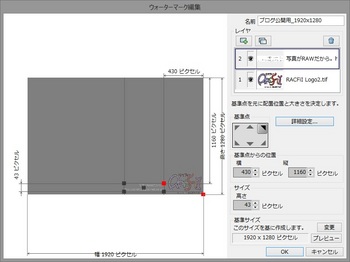
大きさと位置を調整して…

こんな感じでしょうか。
「OK」をクリックして編集を終えたら、貼り付けてみましょう。
「現像して保存」ダイアログまで戻り、「ウォーターマークの選択と編集」から、作成した「ブログ公開用_1920x1280」を選択します。

どうでしょうか。印象が違っていたら、修正しましょう。
「合成モード」を「自動サイズ調整」にしておくことで、写真のサイズが異なる場合にもウォーターマークを拡大・縮小してくれます。
サムネイル画像用や、転載防止の写真全体のウォーターマーク等、何種類か用意しておくと便利です。
あと、残るは保存だけですね!
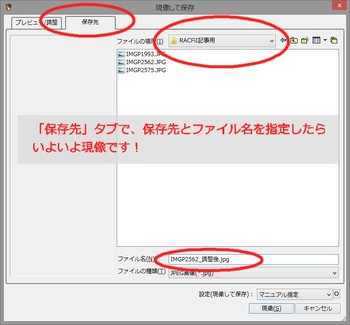
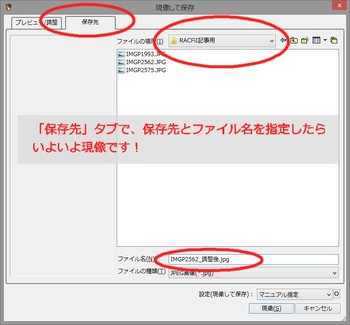
ダイアログの一番上から「保存先」をクリックし、保存先とファイル名を設定します。

最後に、右下の「現像」をクリックすると、プログレスが表示された後、現像が完了します。

お疲れ様でした。
以上が、RACFiIを使った「基本的な写真の調整と現像」の流れです。
ここまで読んでいただき、ありがとうございます。
今回は、こんな感じに仕上がりました。

最初と比べると、こんな感じに。

どうでしょうか。
まずは、フィギュアそのものの忠実な色を活かしての調整です。
調整度合いとしてはそれほど弄っていませんが、全体的にコントラストを高めてはっきりとさせてみました。
次回以降では、更に細かな調整について、説明したいと思います。
また、作例をいくつか載せる予定ですので、お楽しみに。
RACFiIのつかいかた (2) を読む。
© Nitroplus/TYPE-MOON・ufotable・FZPC
ワンフェスこと、「ワンダーフェスティバル 2015[夏]」まで、残り2日となりました。
今回から何週間かに分けて、ワンフェス会場にて数量限定販売の「RACFiI Powered by SILKYPIX」(以下RACFiI)について、ざっくりとした使い方の説明を行いたいと思います。
多忙なスタッフIさんに代わり、スタッフR(+もしかしたら他数名)が記事を担当します。
スタッフIさんに比べてフィギュア愛が足りないかもしれませんが、ご了承いただければと思います。
今回は、RACFiIを購入した方に向けて、「RACFiIを起動するまで」と「写真の基本調整」、そして「ブログ・SNSでの公開に向けて」までを説明します。
もちろん、フィギュアの写真を撮影していることが前提です。
なお、本記事では一般的なパソコンの操作説明は割愛させていただきます。
また、説明はRACFiIについてのものですが、他のSILKYPIX製品をお持ちの方も参考になるかもしれません。
ここに書いてあるのはあくまで使い方の一例です。
今回は記事が長くなっていますので、目次を用意しました。
目次
1. RACFiIを起動するまで
購入前の確認
まず、「お手持ちのパソコンのOS」と「お手持ちのカメラ」が対応しているか、購入前にしっかりと確認しておいてください。
| 対応OS |
Microsoft® Windows® 8.1 / 8 / 7 / Vista ※インストールにはシステム管理者の権限が必要です ※64bit版ネイティブ対応 |
| CPU |
Intel® Pentium®互換プロセッサ(Core 2 Quad以上推奨) マルチコア対応 |
| メモリ | 2GB以上(4GB以上推奨) |
| ハードディスク | 10GB以上の空き容量が必要 | ディスプレイ | XGA (1024x768)以上の画面解像度 フルカラー (24 bit) 以上 |
| その他 | CD-ROMドライブ、キーボード、マウスに準じる入力デバイス |
対応OSは、最近のパソコンであれば問題はないと思います。 (Macのみなさん、ごめんなさい…)
対応カメラのリストは、こちらのページ (対応カメラ一覧)に記載されています。
インストールとライセンス登録
同梱のインストールマニュアルに記載の手順に沿ってインストールしてください。
ライセンス登録も同様です。シリアル番号・プロダクトキーの打ち間違いのないように確認をお忘れなく。
インストールが完了すると、デスクトップにRACFiIのアイコンが表示されます。
この辺りは簡単な説明とさせていただきます。
2. 写真の基本調整
RACFiIの起動
デスクトップのRACFiIのアイコンをダブルクリックして起動します。
スプラッシュ画面の後、起動が完了します。

ちなみに、オリジナルキャラクター「景元くれは」については、公式サイトの「オリジナルキャラクターの紹介」をご覧ください。
写真ファイルの読み込み
さて、起動しましたが、デフォルトではマイピクチャが表示されます。
マイピクチャに画像がなければ、下のように画面には何も表示されていないと思います。

(くれはちゃんが隅にいますが、写真を開くと隠れてくれるのでご安心ください)
まずは写真をRACFiIで開いてみましょう。
色々な方法がありますが、ファイルをドラッグアンドドロップするのが簡単です。
読み込みたい写真ファイルをRACFiI上にドラッグアンドドロップすると、その写真が表示されます。

今回は、グッドスマイルカンパニー様の「セイバー&セイバー・モータード・キュイラッシェ」の写真を使って調整していきたいと思います。

ちなみに、撮影機材はカメラ「PENTAX K-S2」に、レンズ「smc PENTAX-DA L 18-50mm F4-5.6 DC WR RE」です。
RAW現像ソフトなので、開く写真ファイルはRAWデータがいいですが、JPEG画像でも構いません。
「SILKYPIX RAW Bridge」により、JPEG画像もRAWデータと同じ調整項目を使用して調整できるようになっています。
また、フォルダごとドラッグアンドドロップすることもできます。
フォルダの中身を一覧でサムネイル表示ができますが、アルバムとしてのファイル管理機能はありません。
プレビュー画面上での操作
ここまでで、RACFiIのウィンドウの真ん中のプレビュー画面に写真が表示されていると思います。
初めて写真を開いた状態だと、プレビュー画面のサイズに合わせて、全体に写真が表示されています。
これが「フィット表示」で、この状態でプレビュー画面上をダブルクリックすると、「ズームツール」によりダブルクリックした場所を中心に等倍(100%)表示できます。


「ズームツール」時は、プレビュー画面上をドラッグアンドドロップすることで、表示領域を移動することができます。
左上の「ナビゲーター」に、どの位置を表示しているかが表示されます。
また、再度プレビュー画面上をダブルクリックすることで、写真の全体を表示できます。
(ただし、「ズームツール」での全体表示であり「フィット表示」ではありませんので、表示領域の移動は可能です)
「フィット表示」に戻すには、プレビュー画面上を右クリックし、メニューから「フィット表示」を選択します。
写真の調整
次に、写真を調整してみましょう。
基本的な調整は、右側の「パラメータ・コントロール」で行います。

基本の調整項目は、「露出補正」「ホワイトバランス」「調子」「カラー」「シャープ / ノイズリダクション」の5つ。
ですが、このうち「シャープ / ノイズリダクション」については「ダイナミックデフォルト」という、写真を読み込むだけで自動設定する機能があるので、今回は前の4つを説明します。
パラメータ・コントロールに表示されているとおりに、上から順に調整すると使いやすいです。
露出補正
まず、写真の露出(写真の明るさのこと)を調整します。
露出の調整には、こちらの「露出補正」を使います。

スライダを右側に動かすと明るく、左側に動かすと暗くなります。
今回は右側に動かし、明るくしてみます。

本来であれば白飛びは避けますが、今回はあえて剣を輝かせて撮影しているため飛ばし気味です。
露出補正では、写真全体の明るさを調整できます。
「暗いところだけを明るくしたい」場合は、その下の「HDR」を使います。
「HDR」については、また次回以降に説明します。
ホワイトバランス
次に、写真の色味を見てみましょう。
色を正しく見るためには、お使いの液晶モニターがしっかりとキャリブレーションできているのが理想的です。
そうでなければ「sRGB」などのモードにしておくのをオススメします。
作品として色を作るのにも使えますが、まずは調整をしやすくするためにも「ホワイトバランス」で忠実な色味を出しておくことをオススメします。
「太陽」の形のアイコンをクリックすると、「ホワイトバランス」サブコントロールが開きます。

ほとんどのカメラでは、写真を読み込むと「撮影時設定」、すなわち撮影時に設定したホワイトバランスが適用されて表示されます。
今回は撮影時のオートホワイトバランスがしっかり働いてくれたようで、フィギュアそのものの色が出ていますので、特に変更せず「撮影時設定」でよさそうです。
(使用した光源は太陽光相当の色温度「5500K」の照明と、色温度「6000K」のストロボを使用したオープンフラッシュですので、ほぼ正確な色温度が当たっていることがわかります)
「撮影時設定」以外には、「昼光(晴れ)」や「蛍光灯(昼光色:D)」等、代表的な光源のプリセット(「テイスト」と呼びます)が登録されています。

「撮影時設定」でずれているような場合は、使っている光源(蛍光灯や電球など)に合わせて、これである程度合わせることができます。
また、「Auto(絶対)」を選ぶことで、カメラのオートホワイトバランス同様に光源を検出し、正確なホワイトバランスに合わせることができます。
テイストにマウスカーソルを乗せるとプレビューへ一時的に反映されますので、まずは一番正確なものを選んでみてください。
一方、使っている光源にぴったり合わない場合は「色温度」「色偏差」を個別に調整します。

「色温度」は、スライダを右に動かすと黄色く、左に動かすと青くなります。

つまり、全体が青っぽい場合は右に、逆に黄色っぽい場合には左に動かすことで、ニュートラルな色味になります。

「色偏差」は、スライダを右に動かすと赤く、左に動かすと緑色になります。

光源によって生じる「色かぶり」の除去には、こちらの色偏差が有効です。
例えば、蛍光灯は緑かぶりしやすいため、スライダを右に動かして補正します。
一方、LED照明では反対に赤かぶりが多いので、スライダを左に動かします。
RACFiIではまず基本的にテイストで大まかに調整し、そこからパラメータを追い込むのが使いやすいと思います。
作品として作り込むのであれば、フィギュアの忠実な色では物足りないかもしれませんね。
そういった場合は、「ホワイトバランス微調整」という機能がありますので、次回以降に説明します。
調子
次に、「調子」(コントラスト)を整えてみます。
「白と黒の丸」のアイコンをクリックすると、「調子」コントロールが開きます。

テイストには、「軟調」「硬調」などが並んでいます。

軟調にするとコントラストが下がり、ぼんやりとした感じになります。
一方、硬調にすると、黒が締まってくっきりとした感じになります。
今回は、硬調にしたほうがかっこいいですね。

まずはテイストで設定し、その後に個別にスライダを調整すると簡単です。
もう少し細かく見ると、全体の露出を持ち上げたので背景が白っぽくなっています。
こんな時は「調子」の「黒レベル」を調整すると、シャドーを締めることができます。
今回は、10くらい入れてみました。

カラー
次に、「カラー」で色再現の方針を決定します。
「絵の具」のアイコンをクリックすると、「カラー」サブコントロールが開きます。

テイストは、このようになっています。

テイストを選択するだけで様々な色再現を行うことができますので、色々と選んでどのように変化するか見てみるといいでしょう。
(あらかじめ「ホワイトバランス」を調整して忠実な色を表示しておくと「カラー」でどのように色が変化するかわかりやすいです)
「標準色」で問題はないですが、鮮やかな色再現がよければ「記憶色」系を、人の肌をきれいに出したいのならば「美肌色」系を使うといいです。
(作例が無彩色に近いため、あまり差がなく見えるかもしれません)

モノクロにしたい場合も、「カラー」で変更します。
今回は「記憶色2」を使ってみます。
基本調整はこんな感じでいいでしょうか。
最初の写真と比べてみましょう。

全体的に鮮やかでくっきりとした感じの調整です。
3. ブログ・SNSでの公開に向けて
現像して保存
さて、ここまでで写真の基本調整が終わりましたので、現像して保存します。
いくつかの方法がありますが、ここではプレビュー画面上で右クリックし、メニューの一番上「現像して保存」をクリックします。

「現像して保存」ダイアログが表示されました。

「プレビュー/調整」タブで最終調整を行います。
左側の「保存画像のプレビュー」では、右側で変更した設定に応じて画質のシミュレーションが行われます。
保存形式とサイズの設定
右側の「保存形式・サイズ」タブでJPEGの圧縮率や保存サイズ等を変更できます。
ひとまず、デフォルトの「JPEG」の「標準設定」で問題ありません。
次に、ブログやSNSでの公開が目的なので、保存画像のサイズを変えましょう。
当ブログでは、画像のアップロードの際に長辺1920ピクセルまでとしていますので、それに合わせて「1920x1280」に変更します。

サイズの入力時に、縦横比は自動で決定されます。
お使いのブログやSNSの投稿可能サイズに合わせて設定した内容が、どのように最終的な画像に反映されるかをプレビューで確認できます。
アンシャープマスク
次に、「画像編集」タブで「アンシャープマスク」を設定します。

なぜメインの「シャープ / ノイズリダクション」コントロールではなくここで設定するかというと、写真を縮小する場合にはデータの補間により輪郭がぼやけるからです。
現像する段階でサイズの縮小が行われるので、プレビューでサイズに応じた出力結果を確認しながら調整ができます。
簡単に使うために、いくつかのテイストが用意されています。

ブログやSNSでの公開が目的なので、ここでは「Webサイズ向け強め(50% 0.6px 1Lv)」を選択します。
ウォーターマーク
ウォーターマークとは、画像に貼り付ける「透かし」のことです。
ブログのバナーやSNSのアカウント名等、みなさん何か付けているものがあるのではないでしょうか。
ウォーターマークについては、「画像編集」タブの「ウォーターマーク」にある「データ設定」から編集することができます。

「ウォーターマーク設定」ダイアログが表示され、あらかじめRACFiIに入っているウォーターマークが表示されました。

これら既にあるウォーターマークは編集できないため、元に「複製」か「新規作成」し、「編集」します。
今回は「RACFiIロゴ2」をベースに編集します。
まずは、一覧から「RACFiIロゴ2」を選択し「複製」をクリックします。

すると、「RACFiIロゴ2 1」という名前のウォーターマークが作成されます。
名前を変える場合は「RACFiIロゴ2 1」を選択した状態で「名前の変更」をクリックして変更してください。

ここでは「ブログ公開用_1920x1280」と名前を付けました。
次に「ブログ公開用_1920x1280」を選択した状態で「編集」をクリックします。

すると、「ウォーターマーク編集」ダイアログが表示されます。

左のプレビュー画面の、右下にRACFiIロゴが表示されています。
プレビュー画像中のRACFiIロゴの中心をドラッグアンドドロップすることで、画像内であれば任意の位置に配置できるようになっています。
また、4隅をドラッグアンドドロップすることで、画像の大きさを変更できます。
大きさと位置を決める前に、まずは「基準サイズ」からプレビュー画像の大きさを指定します。

今回は出力するサイズ「1920x1280」を指定しました。
右側の「レイヤ」では、貼り付けるウォーターマークを選択・追加することができます。
また、選択したレイヤが画像レイヤの場合、透明度はこちらから調整できます。

レイヤを追加する場合はこちらのアイコンです。

「画像を追加します」から画像レイヤを、「文字列を追加します」から文字列レイヤを追加することができます。
選択しているレイヤに応じて、画像なら「画像選択」、文字列なら「詳細設定」から貼り付けるウォーターマークを編集できます。
せっかくなので、文字列を追加してみましょう。
文字列レイヤを追加し「詳細設定」ダイアログを開きます。

ここから、貼り付ける文字列の編集ができます。
今回はブログ名とアドレスを入れてみます。
色や透明度は「文字色」「縁取色」それぞれ設定できるようになっています。
また、「タイトル」を入れることで「現像して保存」ダイアログから個別のタイトルを反映させたり、撮影時の情報を入れたりすることもできます。
大きさと位置を調整して…

こんな感じでしょうか。
「OK」をクリックして編集を終えたら、貼り付けてみましょう。
「現像して保存」ダイアログまで戻り、「ウォーターマークの選択と編集」から、作成した「ブログ公開用_1920x1280」を選択します。

どうでしょうか。印象が違っていたら、修正しましょう。
「合成モード」を「自動サイズ調整」にしておくことで、写真のサイズが異なる場合にもウォーターマークを拡大・縮小してくれます。
サムネイル画像用や、転載防止の写真全体のウォーターマーク等、何種類か用意しておくと便利です。
保存先の選択と現像
あと、残るは保存だけですね!
ダイアログの一番上から「保存先」をクリックし、保存先とファイル名を設定します。

最後に、右下の「現像」をクリックすると、プログレスが表示された後、現像が完了します。

お疲れ様でした。
以上が、RACFiIを使った「基本的な写真の調整と現像」の流れです。
ここまで読んでいただき、ありがとうございます。
今回は、こんな感じに仕上がりました。

最初と比べると、こんな感じに。

どうでしょうか。
まずは、フィギュアそのものの忠実な色を活かしての調整です。
調整度合いとしてはそれほど弄っていませんが、全体的にコントラストを高めてはっきりとさせてみました。
次回以降では、更に細かな調整について、説明したいと思います。
また、作例をいくつか載せる予定ですので、お楽しみに。
RACFiIのつかいかた (2) を読む。
© Nitroplus/TYPE-MOON・ufotable・FZPC




コメント 0